One of the most important things when working in any job, and especially when working with multiple clients, is maintaining order and organization. A lot of information flows through different channels and between different people, at different times and in varying amounts. All this information should be able to be absorbed, studied, processed and translated at a later stage into work, which in our case is characterizing and designing screens. In this article we will detail the ways we organize information at the beginning of each project and how we choose to manage and maintain it so that we can get the best out of every project.
A project is born
At the studio, we start a project when a client chooses us and we start working together. The scope of the work is closed in general terms, the budgets and goals for the execution of the tasks are decided and agreed upon, and we decide which team from our studio will work on the project. This is an initial and very raw phase which we open with a kickoff call, or as it is called in Hebrew, a “project start-up call”. But a second before we get up to the conversation, we will perform several actions that will form our infrastructure going forward throughout the entire project process:
- We open a dedicated Dropbox folder in which we make subfolders of information that the client shared with us, information that we shared with the client, and of the recordings of the meetings (because our memory is limited after all and this is an important tool to enable reviewing previous sessions if necessary).
- A Google Sheets file is opened in with tabbed views by category where we enter details about the project throughout the process.
- If the client is interested, we create a fast communication channel (on tools such as WhatsApp or Slack) where we keep all the relevant stakeholders in the loop, including both UX and UI designers from the studio as well as the relevant stakeholders on the client’s side.
Dynamic work over time
When a project starts in our studio, we don’t always know how it will end. But what does that mean exactly? We do summarize with clients what their expectations for the product including budget considerations in advance, but along the way so many processes take place that sometimes we need both flexibility on our part and on the part of the clients on the issues in general. For example, sometimes in the thinking processes we realize that there are more agreements or less than expected, or that there is information that is lacking and needs to be processed, or that there is a feature that we didn’t think about before, and more. These processes bring a need for flexibility both on our side and on the client’s side, and in the case of this article, also in the ability of the databases we created to change accordingly. That’s why it’s important that every tool we use can be a changing dynamic platform to which you can always add another folder (in the case of Dropbox) or another tab (in the case of Google Sheets).
A little more in depth into Google Sheets
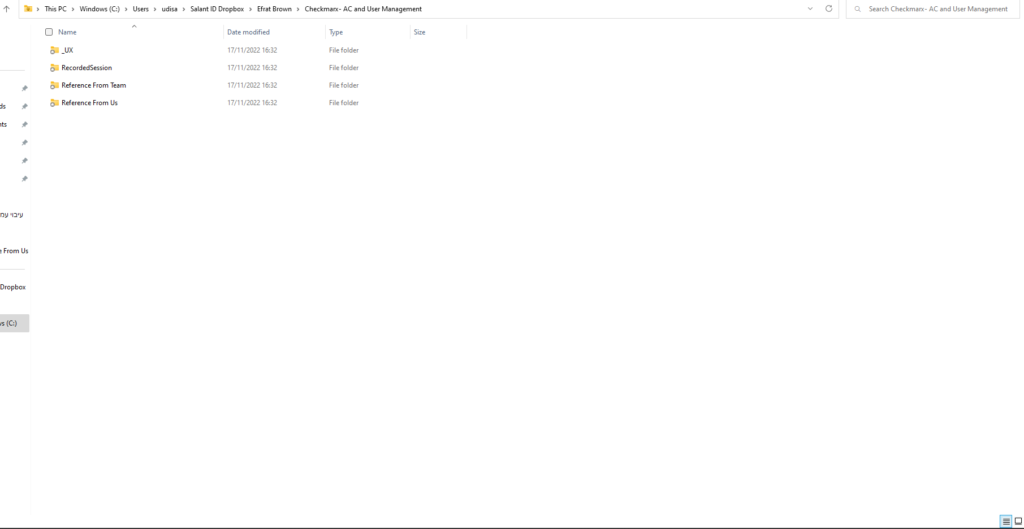
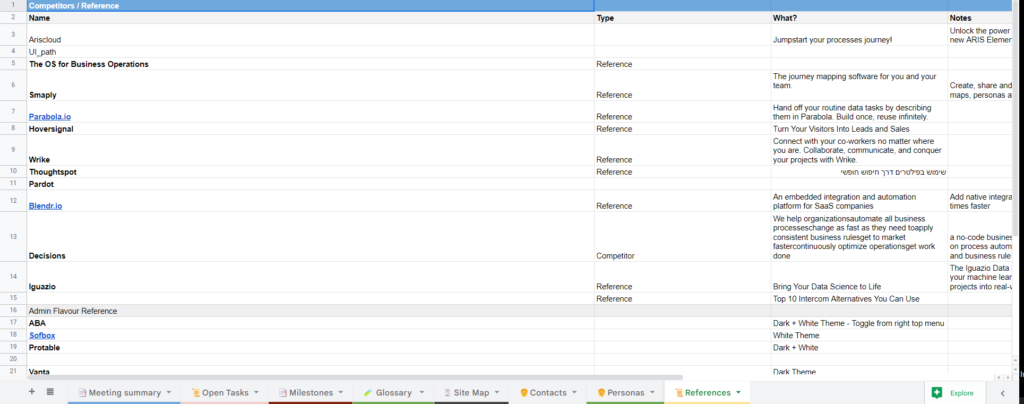
If we dive into the various tabs that we have created within our dedicated Google Sheets template for all new projects, you will see that we emphasize the following categories of information:
- Meeting Summary: Here we summarize our meetings and put a check box next to the lines that are the result of a task. We write who should perform it and we make sure to update the table when the task has been performed.
- Open tasks: We gather all the accumulated tasks, both from meetings with the client or internal meetings and correspondence in emails or on other platforms, and detail them here. We specify who should perform the task along with any deadlines for completing the task.
- Milestones: Here is where we describe the various major steps or stages of the project. Some milestones could include completing UX research, UX wireframes, detailed UI design, and handoff to developers.
- Glossary: In content worlds that we are not familiar with, terms often come up that repeat themselves which we must be familiar with. That’s why we will gather all these terms into one tab that will help in understanding the project content.
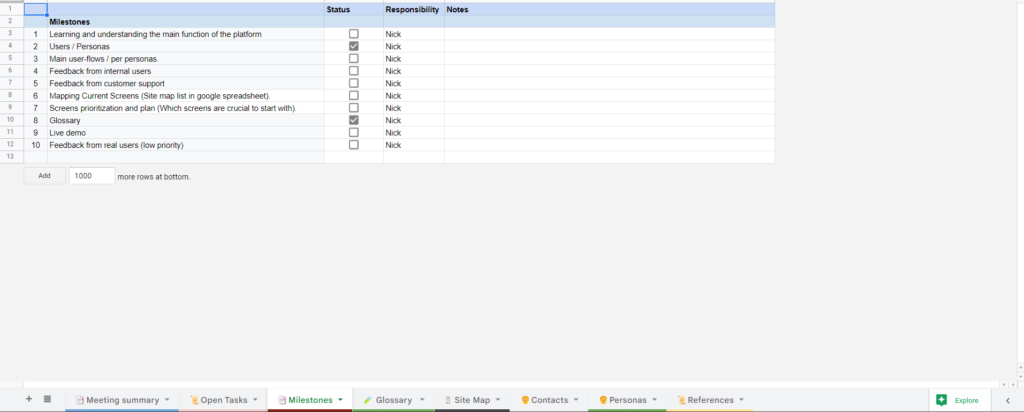
- Site map: Here we list all the system screens in an orderly hierarchy in order to organize and understand the order of size of the screens in front of us and in order to better understand how the system should work or how pages connect to one another.
- Contact details: In this tab we gather all the stakeholders from client’s side, including what their role is in the project, and also write their email and phone number if necessary to reach out to them.
- Personas: In order to better understand the users of the system we are preparing to work with, we like to get to know the different personas of the system, including whether they were characterized by the team before they were referred to us or characterize the personas together with them.
- References: Throughout the meetings, especially in the first meetings, a lot of knowledge is gained from bringing examples to illustrate a certain action or feature by the client and by us. It is important to document and make them accessible by providing links to the relevant materials.