In today’s mobile-dominated world, user-friendly apps with eye-catching visuals are essential for B2B (business-to-business) and B2C (business-to-consumer) industries. The process of wireframing and mobile app design requires careful consideration of user experience (UX) and user interface (UI) principles to ensure smooth functionality and optimal user engagement. This article describes the most recommended methods of characterizing and designing a complex mobile application and system and will help you understand what to focus on when working, all with the aim of creating a good and intuitive user experience for your target audience.
As in any project – learning the target audience and setting goals
Even before diving into UX wireframing, you should have a clear understanding of who the target audience is. This includes their preferences, behaviors, and pain points which need to be explored to create a user-centric design that resonates with their needs. Differentiating between B2B and B2C users will help adjust the approach accordingly and better understand the product needs.
Setting clear goals for the application is essential. Whether the goal is to increase sales, improve efficiency, or improve user engagement, setting these goals will guide the wireframing and design process and ensure a focused and purposeful final product.
Wireframing and the “mobile first” approach
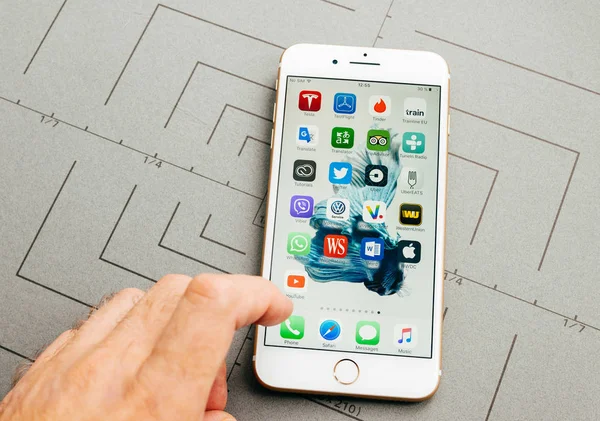
Wireframing is an essential step in the design process which allows you to create a skeleton structure of the mobile application. Start by describing the key functionality, information hierarchy, and user flow. You should focus on simplicity, while ensuring that the screens capture the core functionality without unnecessary elements.
Given the limited screen real estate on mobile devices, adopting a mobile first approach is paramount. It is necessary to prioritize the most critical content and components, and optimize them for use on mobile devices. This approach ensures a seamless experience for mobile users while allowing for scalability when expanding to screens bigger.
It is important to remember that this of course depends on the project and the number of users who will use the mobile version. If there is an overwhelming majority of mobile users, there is no question and you should start planning with the mobile first approach. But if there is a majority of users access the site or platform via computer, you should plan for desktop primarily and then adapt it to mobile.
Responsive design and common gestures in mobile
Make sure that the mobile application is responsive and compatible with a variety of devices, screen sizes and orientations (i.e. horizontal vs. vertical orientations). Design should be tested on different devices and responsive design principles should be used to accommodate different resolutions and aspect ratios. This approach ensures consistency and accessibility across the user base in the B2B and B2C worlds.
Mobile devices offer unique interaction options through gestures such as swiping, pinching and tapping. You should take advantage of these gestures to improve the user experience and make interactions more intuitive. It is recommended to incorporate contextual gestures whenever possible to provide a smooth and engaging mobile experience.
Consistent branding and usability testing
It is useful to maintain consistent branding throughout the mobile application to strengthen the organization’s identity. This includes use of consistent color schemes, typography, and visual elements that match brand guidelines. Consistency builds familiarity and trust, strengthens the user’s relationship with the product or service.
Finally, you should conduct usability tests throughout the wireframing and design process. You can get feedback from the target audience, analyze user behavior and return to the designs in order to make corrections accordingly. This iterative approach ensures continuous improvement and a user-centered final product.
Top principles of mobile design
To make it easier to understand, we’ve put together a number of top mobile principles that you should follow:
- Layout page structure as simple as possible – remove non-essential elements, prioritize relevant content and components on mobile, and create components vertically to optimize the use of limited screen space.
- Appropriate typography – use readable font sizes for a mobile screen, adequate line spacing, and easy to read font in your mobile designs. Make sure that the text is not too small or crowded. Like any design, white space increases readability and reduces visual noise.
- Optimizing images and media – use compressed images without compromising their quality when using responsive images.
- Creating responsive tables – create a simple table format for mobile which uses horizontal scrolling or collapsed columns to fit small screens and display only critical data by default, with expansion options.
- Optimization of forms – remove non-essential fields, use familiar mobile components (selection of dates, numeric keypad, etc.), use error messages for incorrect fields that will help users correct the mistake easily.
- Gestures on mobile – enlarge the size or tap area of interactive elements (such as buttons or links) to allow contact with the finger pad (40x40px is the minimum in general). Give visual feedback to actions performed (color change or some kind of animation) and reduce the need for text entry if possible by using dropdown menus.
- Vertical and horizontal – make sure that the design works both in the vertical position of the device (upright) and in its horizontal position (sideways).
- You should take into account the reach of the thumb – elements that are in frequent use should be placed in the space of movement of the thumb. Avoid placing critical actions in the corners of the screens. Also, optimize page layouts to reduce unnecessary scrolling.
- Using the capabilities of the mobile – you can use specific mobile features such as built-in GPS, camera, or push notifications whenever relevant. It is useful to enable convenient connectivity to these capabilities and to make sure that requests for privacy and permissions are clear, transparent and provide security.
- Consistency between devices – it is important to maintain consistency in branding, colors and typography when switching between the desktop and mobile versions and provide a smooth transition for users between the two platforms. Make sure that the mobile version matches the experience of the desktop version.