We started working with Udi and Studio SalantID about two years ago after a comprehensive examination of “the field” and a desire to find an ideal partner who would provide direction and help with the planning and execution of a new product. The team led a new design approach in the company that started with one product line and was quickly implemented across all company products. Udi and Uriel took our UX/UI several steps forward and managed to deliver a user experience that customers love.

Application risk management system with customized solutions

Mend.io, formerly known as Whitesource, specializes in application security risk management and provides tools for building a mature and proactive AppSec program. With over a decade of experience, the company helps global organizations create world-class application security programs that reduce risks and accelerate development. Mend.io’s tools are tailored for development and security teams and integrate with technologies that the teams are already familiar with, aiming to help developers manage their open-source code libraries and reduce security and licensing risks. The company’s automated technology protects organizations from supply chain attacks, malicious packages, vulnerabilities in open-source and custom code, and open-source license risks.
-
Company: Mend
-
Field of Activity: Application Security (appsec)
-
Website: mend.io
-
Project: A platform for managing application risks with tailored solutions for development and security teams.
-
Year: 2022
-
Duration: Two years, currently receiving support from the studio
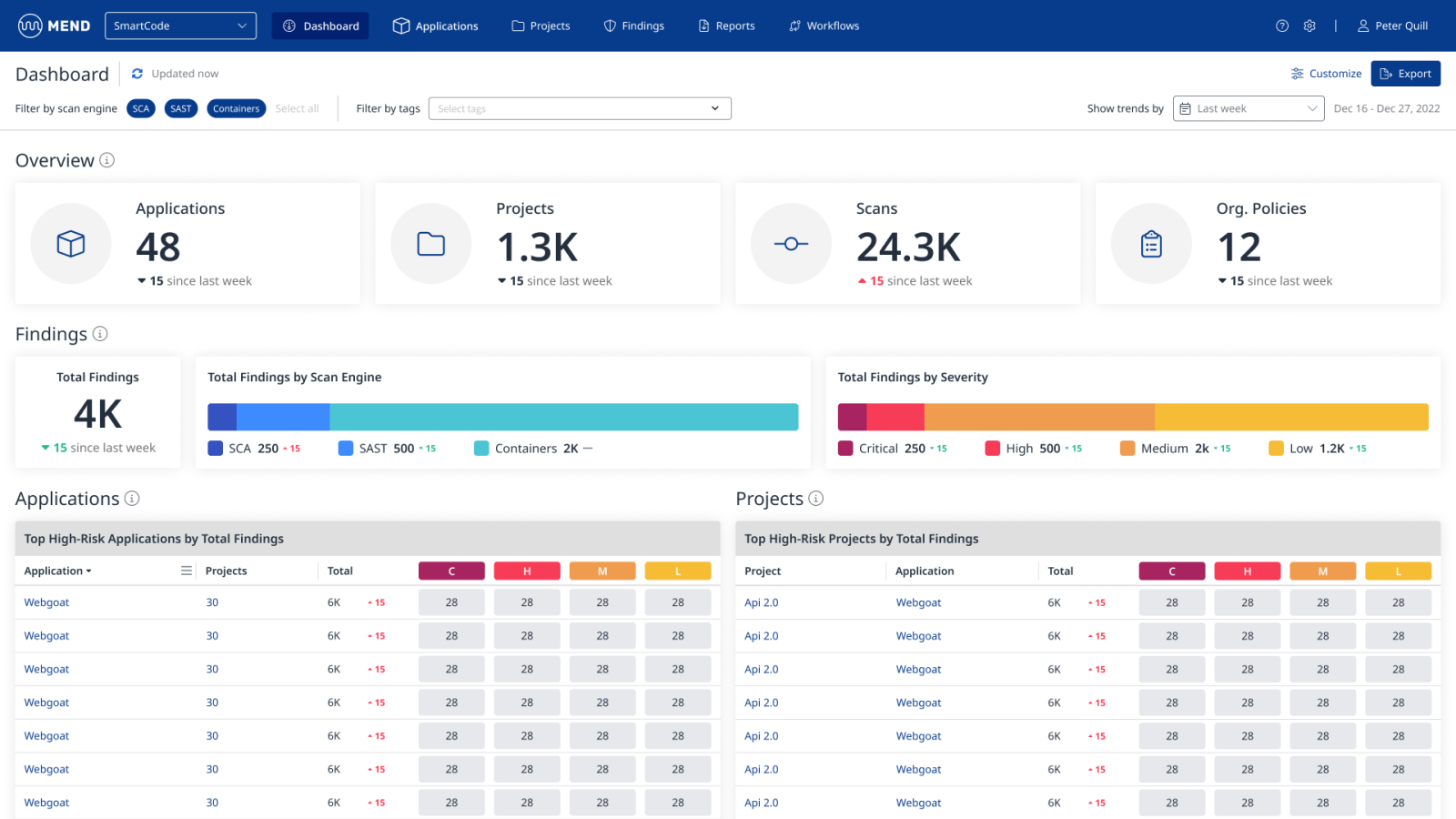
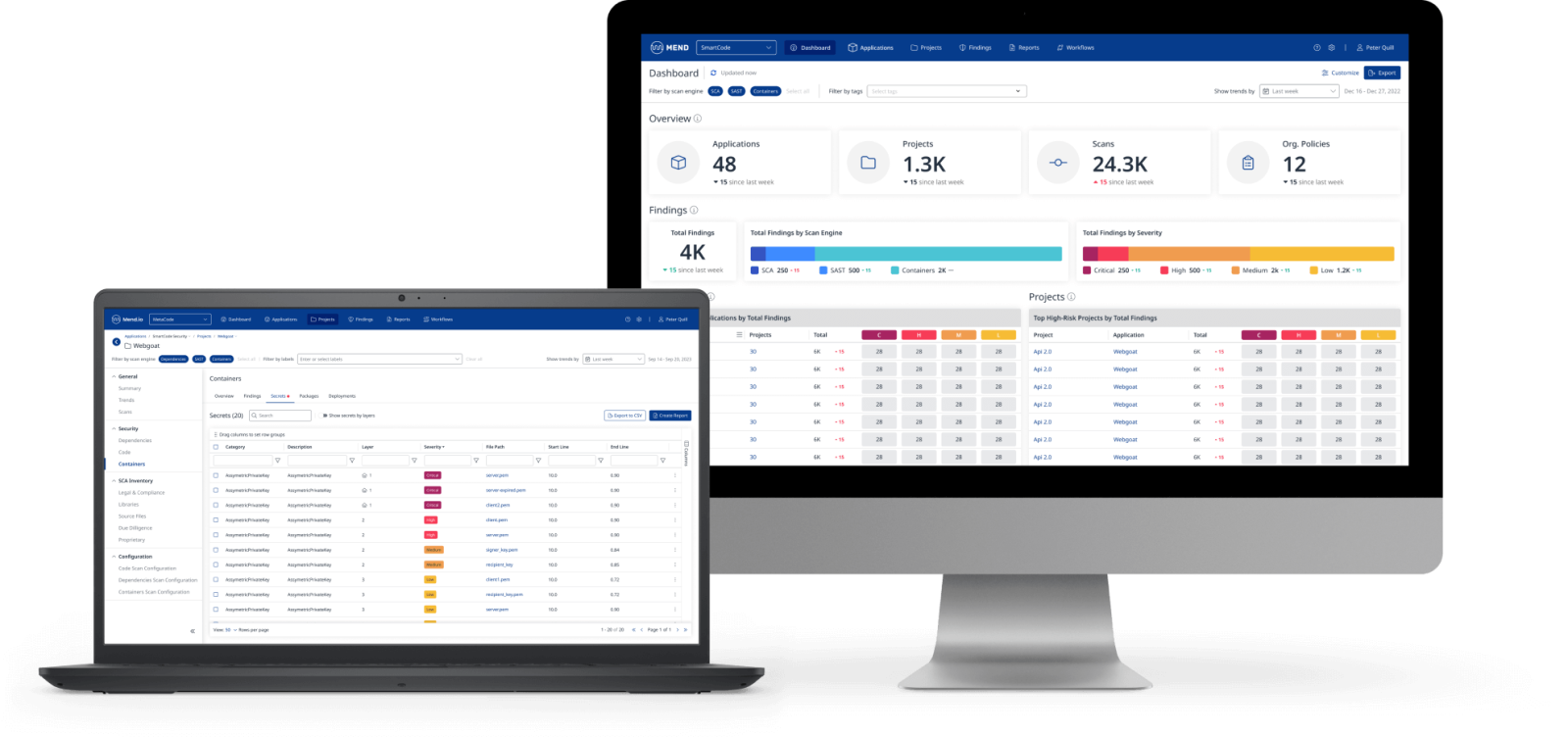
Home page
This Dashboard screen is the home page of the platform, where users can get an overview of their organization’s security status, including details on findings, their breakdown by severity or scanning engine, and the most risky applications and projects.
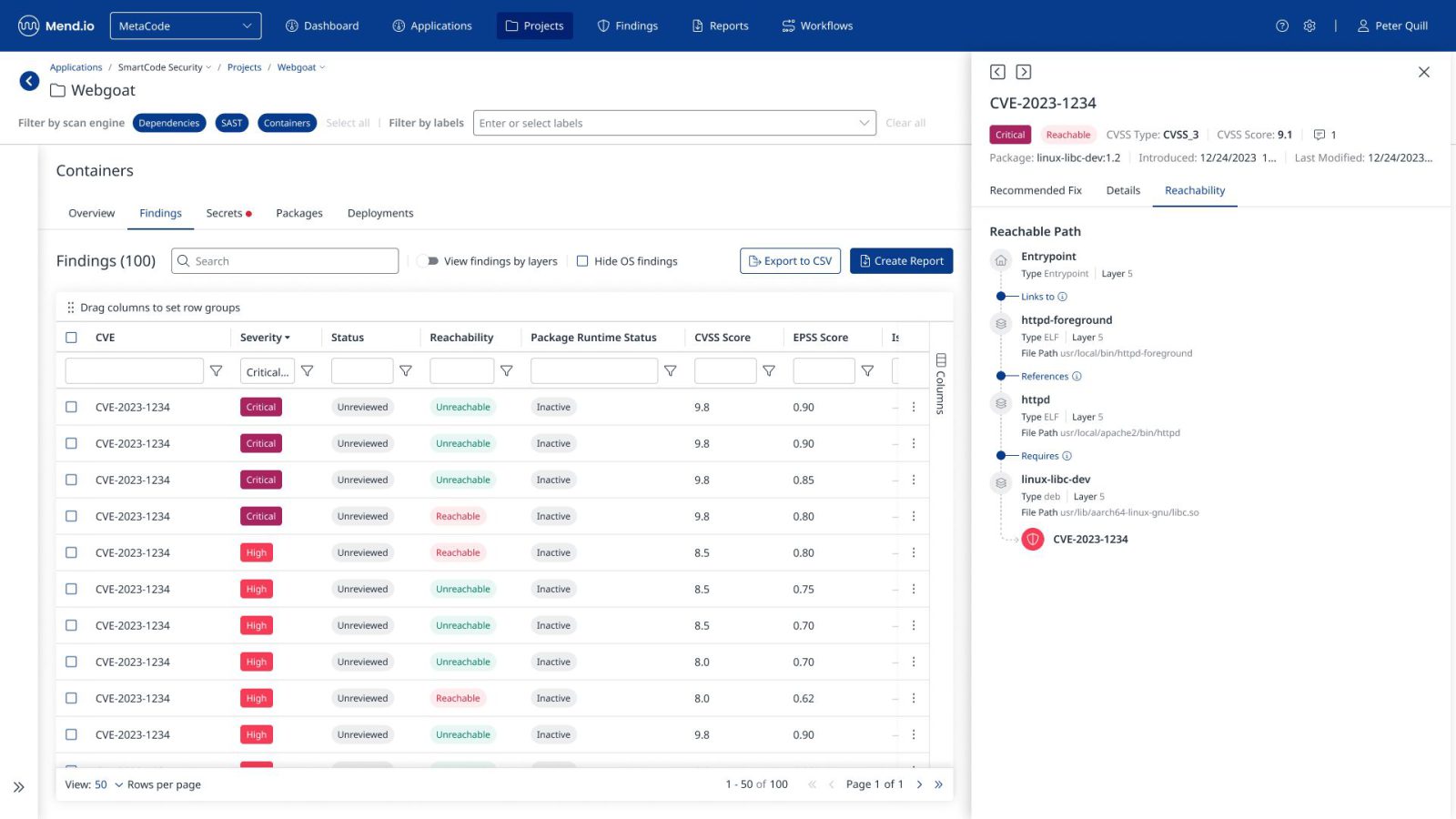
Essential Information and Recommendations Screen
On the containers findings page, users can see all of the findings in their project along with additional details about each finding inside a side panel.
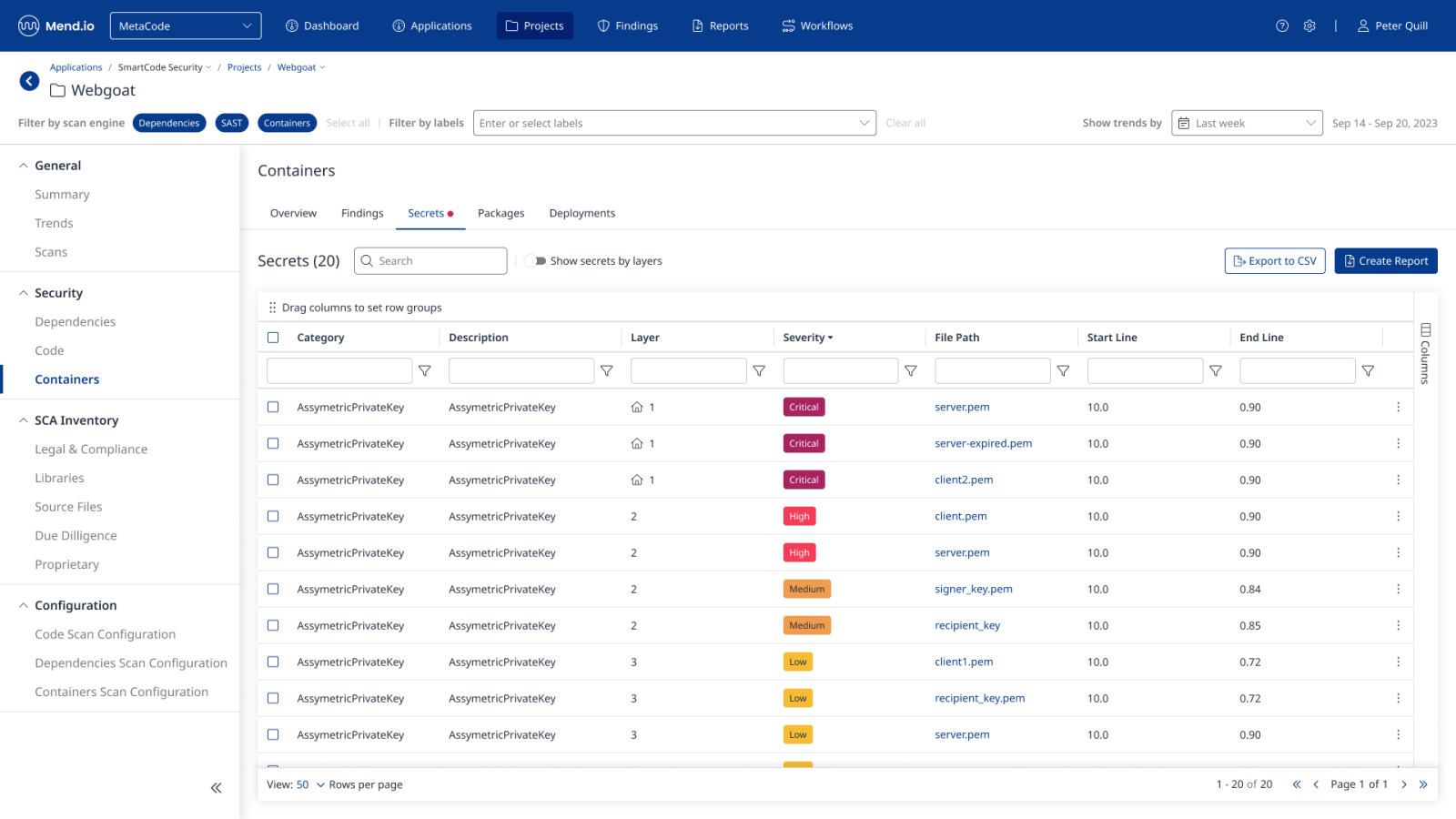
Secrets Review Screen
The containers secrets shows any secrets in a given project. Users can group them by layer in order to get a better understanding of where they are in the cloud.
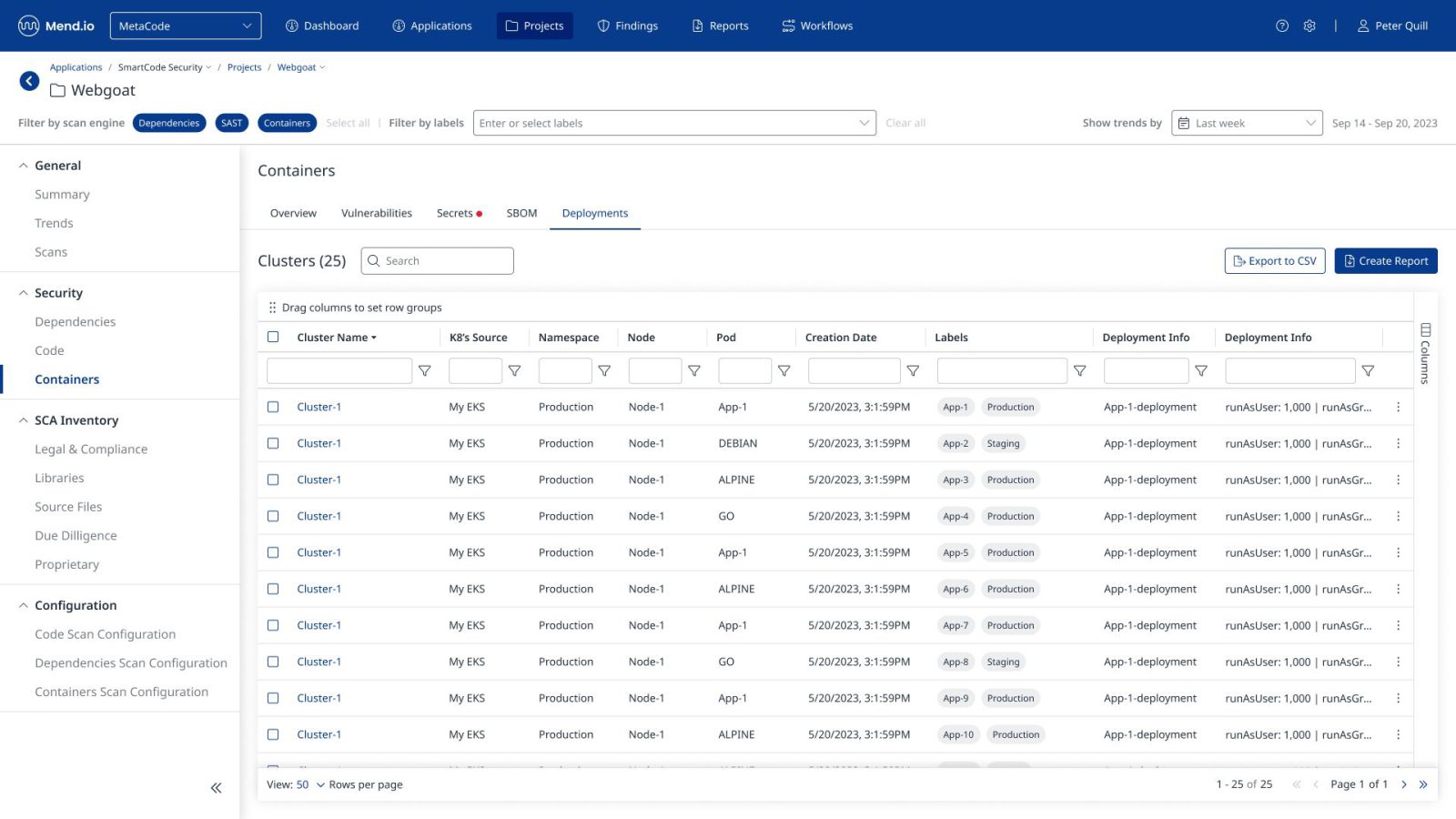
Automatic Display of Deployed Images
The deployments tab shows all deployed images, helping users understand what actually needs to be fixed immediately so they can prioritize their work accordingly.