A Software Version Management System for Development Teams

Qualcomm is the world’s leading player in everything related to wireless technologies. Qualcomm’s variety of different microchips are increasingly found in more and more advanced mobile devices. These are chips that are responsible, among other things, for the speed and efficiency with which the information is translated inside mobile devices, from digital to analog and analog to digital. Moreover, the chips determine the way in which, using Radio Frequency technology, information is distributed in communication networks in an efficient, fast, and economical way in terms of electricity consumption from the mobile device itself, as well as various components like antennas that are inside the mobile device. Qualcomm is one of the most respected companies in the semiconductor index – the SOX.
-
Company: Qualcomm
-
Field of Activity: Semiconductors
-
Website: www.qualcomm.com
-
Project: Software version management system
-
Year: 2021
-
Duration: 8 months
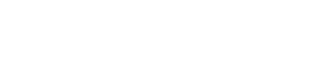
A view of the history page within the project management screen:
-
Side navigation is simple and easy to operate
-
A combination of dashboard elements in the presentation of guides and analytics
-
Use of prominent tabs for user convenience
-
A timeline graph for visual presentation of information to aid quick decision making
-
Details in an enriched table in the form of horizontal tabs with relevant plot options
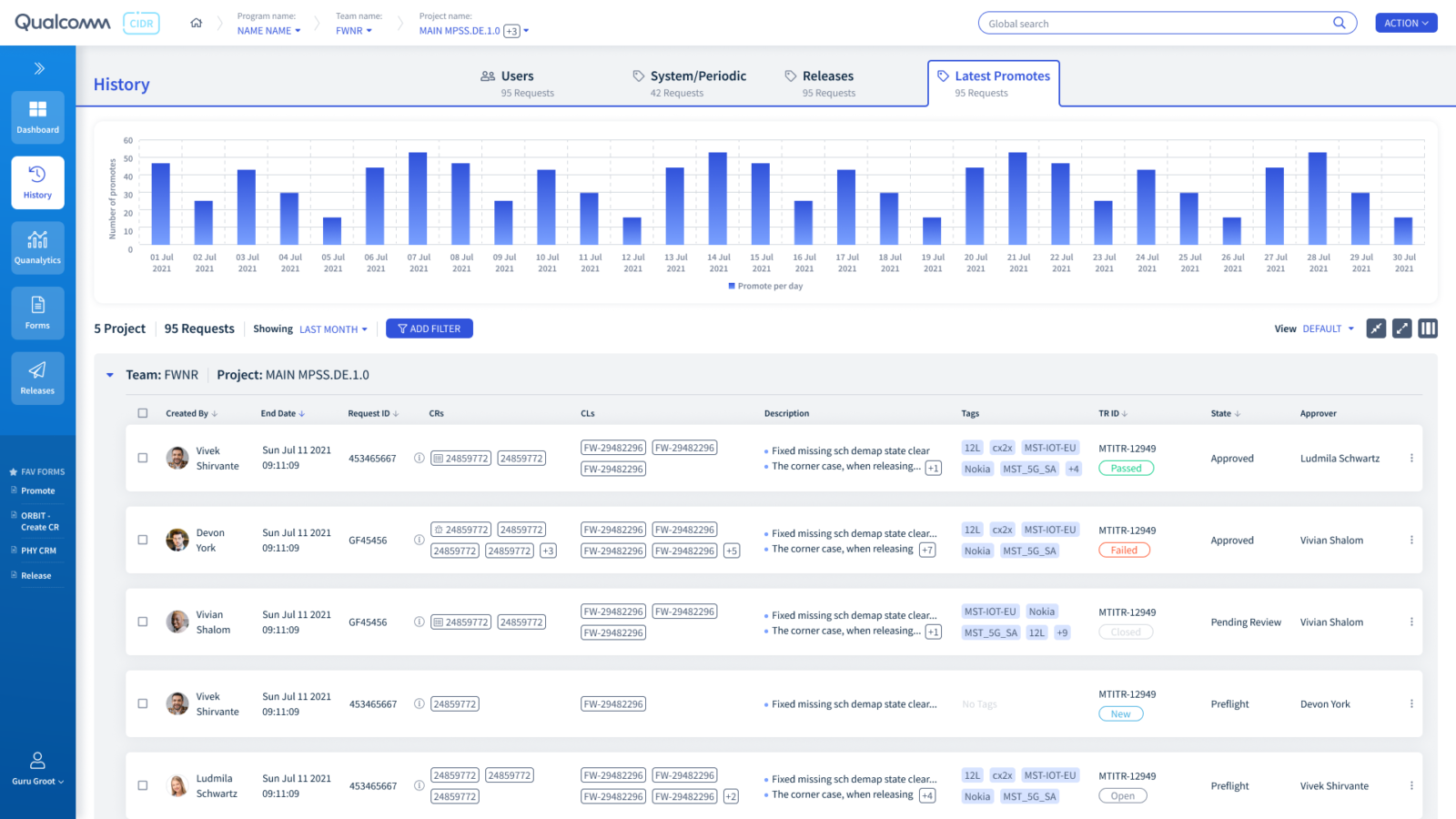
Forms library screen:
-
Side navigation is simple and easy to operate
-
A clear and readable list of forms divided by subject
-
Forms are opened in the central part of the screen
-
A wizard form with a clear division into stages, with call to action buttons at the end of each section to move on to the next stage
-
Indication of the correctness of fields when filling them, including mandatory field indicators
Release Notes screen:
-
Side navigation is simple and easy to operate
-
Topics are divided on the page by tabs in order to reduce textual overload
-
Use of icons and paragraphs to divide the information for easy reading for the user