In the fast-paced world of UX and UI design, finding the right tools to streamline work is extremely important. After experimenting with different software solutions, we found ourselves, like many others in the field, moving to use Figma. This has become the main tool we rely on when we work on UX wireframing and designs, replacing the fragmented use of tools such as Axure or PowerPoint. In this article, we will explore the benefits of Figma and delve into how it has made our office a more efficient and unified workspace.
Effortless collaboration
One of the most prominent features of the Figma software is its collaborative nature. With real-time collaboration, team members can work together on the same project at the same time, eliminating the need for cumbersome file sharing and version control. This not only increases productivity, but also improves communication and fosters a stronger sense of teamwork. This is true not only for the work between the different designers from of our internal team in the studio, but also for working with clients who already know the tool and work with it as well.
Design consistency and version control
Responsive design and prototyping
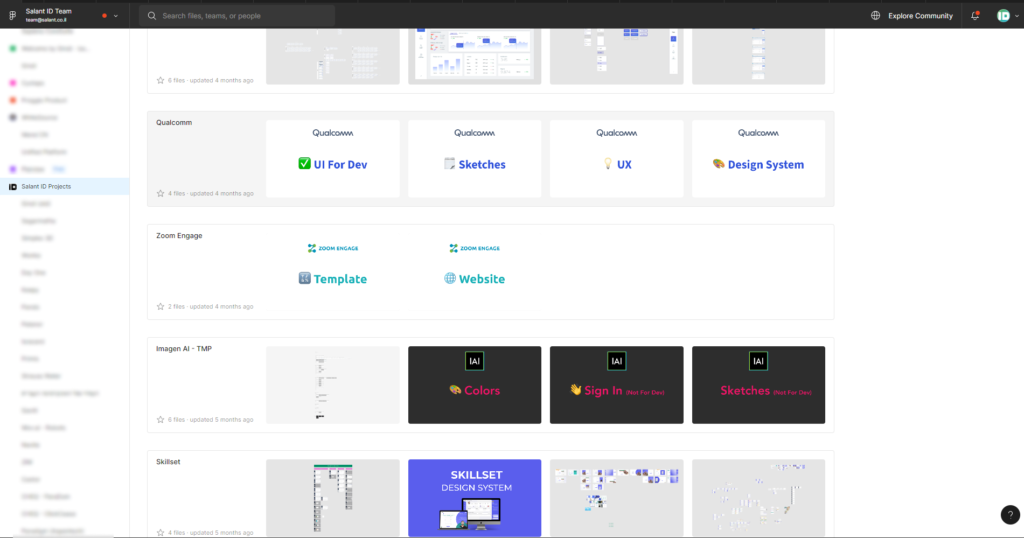
Figma’s adaptability to different screen sizes and recently greatly improved prototyping capabilities have brought the use of Figma to the forefront of our design practice. With its responsive design features, we as a studio can create designs that seamlessly adapt to different devices and resolutions. In addition, Figma’s prototyping capabilities allow us to bring our designs to life, allowing stakeholders and customers to interact with a pleasant and convenient prototype and provide valuable feedback.
Using responses to dialogue between internal staff members and customers
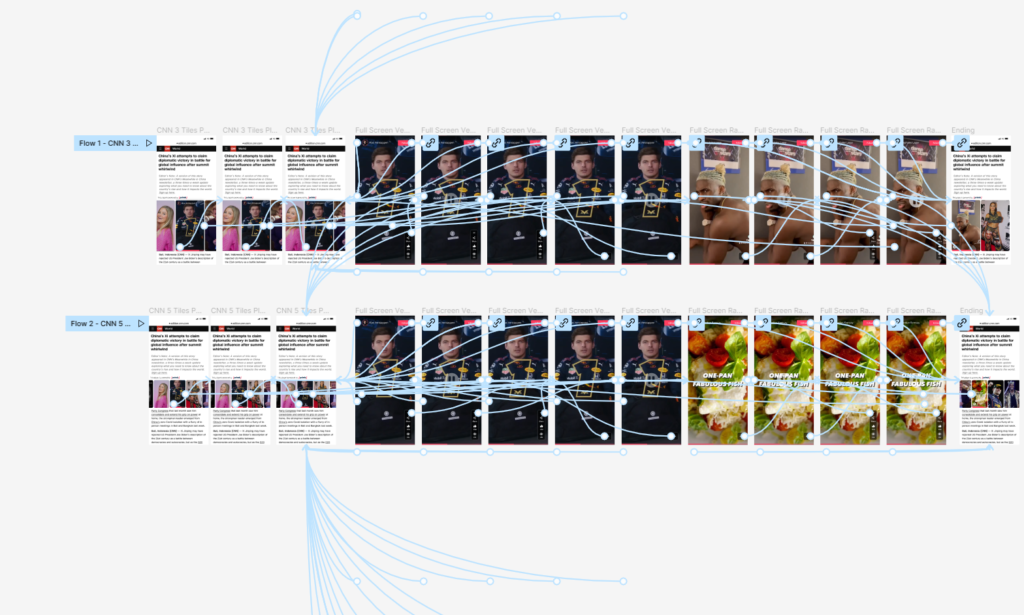
Figma enables quick iterations and receiving feedback in a convenient and efficient way, which ensures that our designs are improved and upgraded quickly and accurately. The ability in Fןgma to leave comments and create comment threads from a variety of stakeholders in the project allows for an open dialogue on any burning issue, and allows everyone to express their opinion. This results in fostering cooperation and reducing miscommunication. This agile approach significantly accelerated our design process and improved the quality of our work.
Building a Design System in Figma
Smooth delivery and cooperation with the development teams
Conclusion
To sum up, Figma is currently a central design tool in our studio, and serves as the backbone of our design processes. Its extensive capabilities and friendly interface allow us not only to optimize collaboration, but also to build a broad infrastructure for generations in all our projects. By using the various tools of Figma, we have established a central repository of reusable components, styles and guidelines, which form the basis of the design systems in each of the projects we work on. This design system ensures consistency across projects, promotes effective collaboration, and empowers our team to deliver exceptional user experiences. Moreover, the software’s smooth delivery capabilities and responsive design have significantly improved the workflow between us and development teams. The ability to rapidly iterate, gather feedback, and create interactive prototypes has further improved our efficiency and the overall quality of our work. With Figma as our main tool, we have created a cohesive and unified work environment that allows us to meet the evolving demands of the industry and exceed customer expectations. If you are looking for a comprehensive and versatile design tool to work with as a studio or independent designers, Figma is definitely a tool worth considering.