Designing a Financial Insurance Management System

The Sapiens company modernizes the insurance sector by providing an innovative and advanced digital insurance solution. Backed by 40 years of expertise in the industry, Sapiens offers a broad insurance platform, with quick and convenient solutions which allow customers to quickly adapt to the digital world and provide insurance in a streamlined, SaaS user journey. Sapiens provides its services to more than 600 companies in 30 countries and offers insurance in a wide variety of fields, such as property insurance, life insurance, and more.
In this project we worked on three different Sapiens products — IDIT and ALIS, which we improved by adding new modules to an existing system, and Stone River which we redesigned and rebuilt. As part of the project, we moved the systems from native desktop systems to web systems, recharacterized existing and new modules, as well as redesigned the entire system to a more modern look and feel.
Selected articles:
-
Sapiens Wins 2023 Celent XCelent Award for Property & Casualty PAS in EMEA| Yahoo! finance , February 2023
-
European insurer MS Amlin selects Sapiens | Fintech Global February 2023
-
Company: Sapiens
-
Field of Activity: Insurance Managment
-
Website: sapiens.com
-
Project: Upgrading and constructing three of Sapiens’ insurance management systems
-
Year: 2018-2021
-
Duration: 3 years
Insurance Policies
On this screen, users can determine the terms of their insurance policy in relation to various vehicles. We used a side navigation layout to browse through policy tabs plus a submit button in the upper right part of the central component. Users can customize their policies using the dropdowns and radio buttons throughout the policy screen.
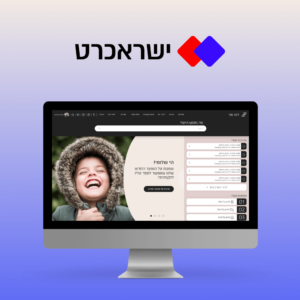
My Policies
Here is an example of the “my policies” page — a screen from within the system with a different design to the other systems (red branding). You can view the table of insurance policies and their status. You can search by policy or person, as well as use various filters by product, policy number, or status.
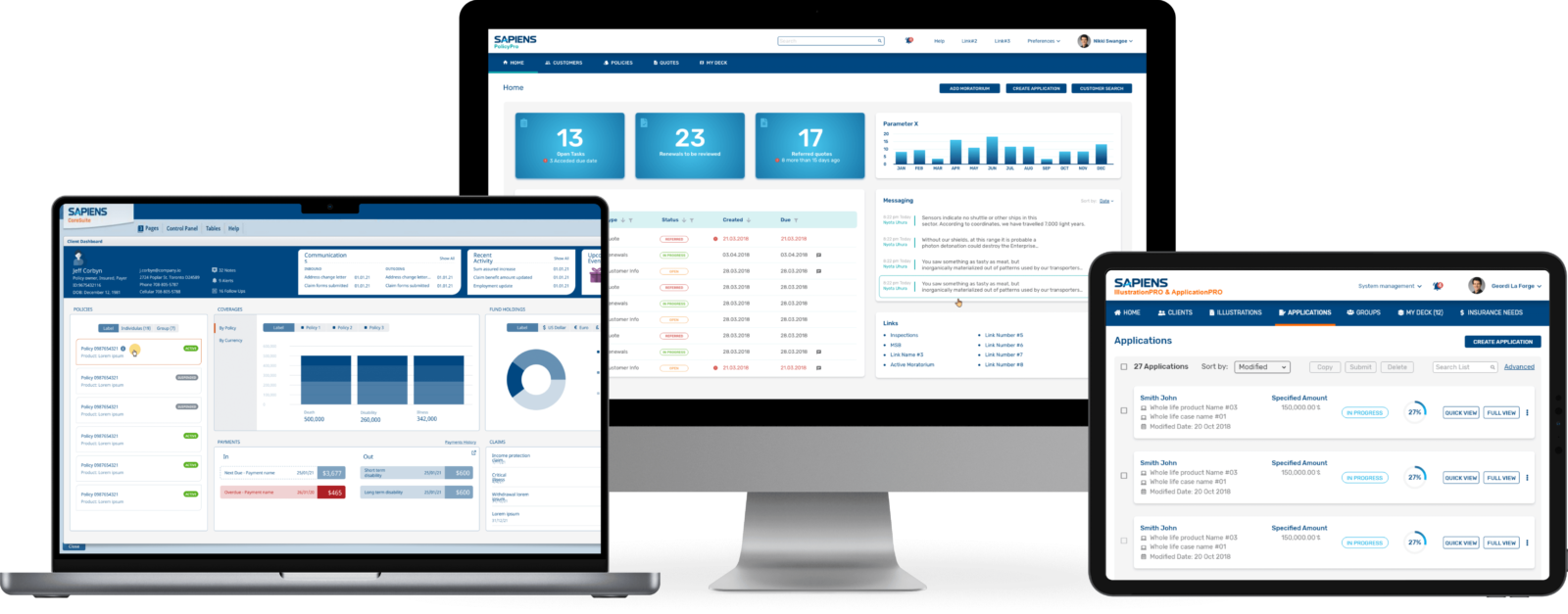
Applications
On this screen, users can view a list of their applications, view its status, and take relevant action. Users can sort by key parameters, filter their results, and perform bulk actions. Clicking on an application in the list reveals more details in the form of a side panel.
Dashboard
The ALIS system has a dashboard with a variety of information elements that provide a top-down view of the overall system status. At the top of the page you can see analytic bricks which show important KPI’s. The rest of the page is divided into three blocks — each one emphasizing a different type of information. These include data points on members, accounts and billing, alerts, and investments.
Query screen
A screen from the ALIS system where you can generate queries either manually or by using the “formulas” to quickly find useful results.